react组件的生命周期
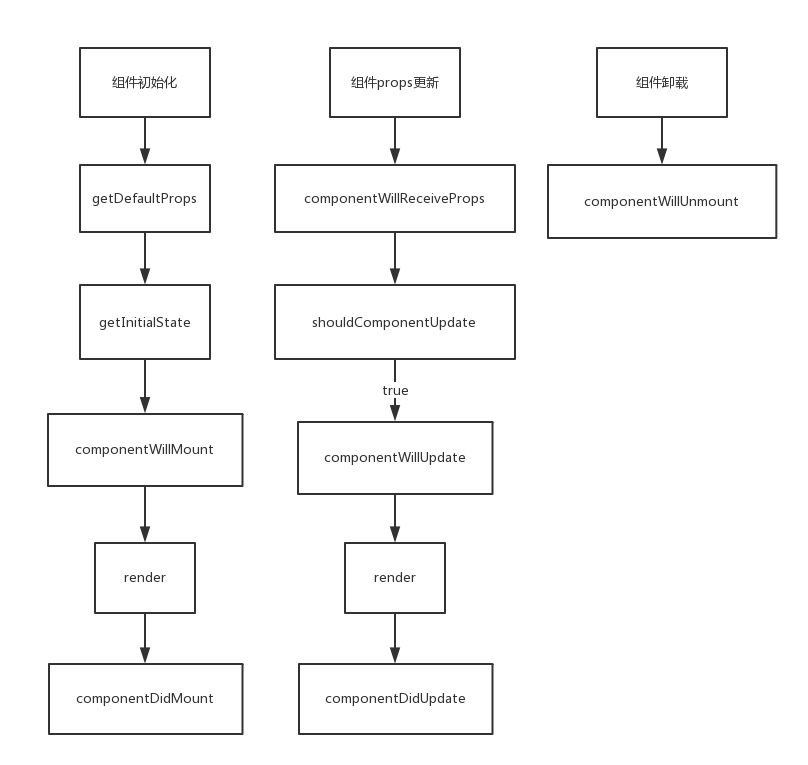
生命周期图

组件首次加载
-
getDefaultProps只会在装载之前调动一次,在组件中赋值的数据会被设置到this.props中。 -
getInitialState只会在装载之前调用一次,这个函数的返回值会被设置到this.state中。需要注意的是,在ES6的写法中,只需要写在constructor中即可,如下:
class MyComponent extends React.component {
constructor(props) {
super(props);
// 在这里声明state
this.state = {};
}
}
-
componentWillMount在render之前被调用,可以在渲染之前做一些准备工作。 -
render这个方法是组件的一个必要方法。当这个方法被调用的时候,应该返回一个ReactElement对象。render是一个纯函数,它的意义是在给定相同的条件时,它的返回结果应该每次都是完全一致的。不应该有任何修改组件state的代码或者是和浏览器交互的情况。 -
componentDidMount是会在装载完成之后调用一次,在render之后调用,从这里开始获取组件的DOM结构。如果想让组件加载完毕之后做一些额外的操作(比如ajax请求等),可以在这个方法中添加相应的代码。
组件props更新
当组件接受到新的props的时候,会依次触发下列方法。
-
componentWillReceiveProps(object nextProps),在组件接收到新的props的时候被触发,参数nextProps就是传入的心的props,你可以用它和this.props比较,来决定是否用this.setState实现UI重新渲染。 -
shouldComponentUpdate,在重新render之前被调用,可以返回一个布尔值来决定组件是否需要更新,如果返回false,那么前面的流程都不会触发,这个方法默认返回值都是true。 -
componentWillUpdate,在render之前被调用,可以在渲染之前做一些准备工作,和componentWillMount类似。 -
render,和组件首次加载的方法相同。 -
componentDidUpdate,重新渲染完成以后立即调用,和componentDidMount类似。
组件卸载
componentWillUnmount,在组件被卸载和销毁之前调用的方法,可以在这里做一些清理工作。